This tutorial is for everyone who has already created a Facebook Fan Page. If have not created one, try making one. A Fan Box or Like Box allows your Blog visitors to like your Facebook fan page, without leaving your blog. It can also display faces of the “likers” on your blog. To add the fan box to blogger, follow these steps:
1. Find out your Facebook Fan Page URL. To do that, just visit your Facebook Fan Page, and copy the url in the address bar.
In my case it is http://www.facebook.com/bloggerplugins (The url which you see in the address bar when you visit your fan page.) .Copy this url from your address bar.
2. Visit This page http://developers.facebook.com/docs/reference/plugins/like-box
You have already copied the Facebook fan page url. Paste this into the Facebook Page URL
field
Select the choices appropriately and you can see a live preview of the Like/Fan box.
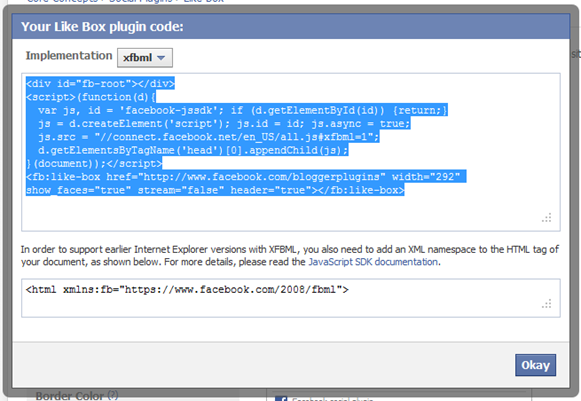
3.Once you are satisfied with the looks of the Like Box, Click on the “Get Code” button
4. Copy the xfbml code which gets generated.

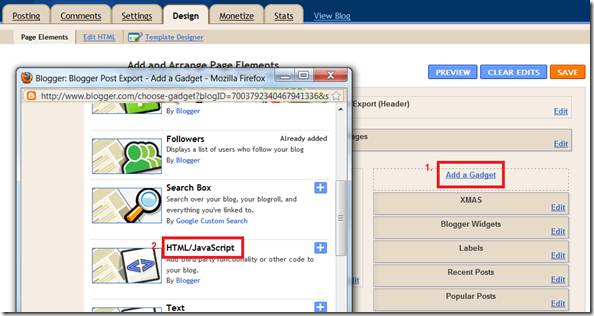
5. Now login to your Blogger account and go to Design > Page Elements
Click Add a Gadget Link and Add an HTML/JavaScript Gadget

6.Paste the generated code as the Gadget’s Content

and Save the Gadget.
7.Next you have to add the fb namespace to your template tag.Your template should have the specification for the fb tag that you have used. The following namespace declaration will take care of that. To declare the namespace, Go to Design/Template > Edit HTMLand find
<html
and change it to
<html xmlns:fb="https://www.facebook.com/2008/fbml"
The following screenshot will help you out.
 This is necessary for all FBML widgets using the fb tag. So if you have already added the namespace while adding some other FB plugin, then you can skip this.
This is necessary for all FBML widgets using the fb tag. So if you have already added the namespace while adding some other FB plugin, then you can skip this.
8.Save the Template and you should see the Fan/Like Box on your blog’s sidebar.



















0 comments:
Post a Comment
No SPAM Please...